| Rockettheme – Quantive wordpress template Posted: 18 Feb 2011 10:36 PM PST Quantive is an awesome wordpress theme from Rockettheme, Stylistic choice is another key aspect of the release, with its 8 CSS style choices, each of which can come in either light or dark body styling, as noted in the 10 preset style variations, providing true design choice and flexibility. FEATURES : Gantry Framework 10 Preset Styles RTL Support RT Extensions Styling Custom Typography Javascript Form Styling Fusion Menu & SplitMenu 13 Widget Variations 68 Widget Positions FF3.5, Opera, Safari 4, IE7,8 Compatible Limited IE6 Support W3C XHTML 1.0 Transitional. W3C CSS 3 Valid Demo : http://demo.rockettheme.com/wordpress/wp_quantive/r Download :http://www.free-premium-wordpress-themes.com/rockettheme-quantive-wordpress-template |
| Themeforest – Photopurepress wordpress theme Posted: 18 Feb 2011 10:34 PM PST PurePhotoPress is proffesional WordPress theme for photographers. Creating your photo gallery website has never been so easy! FEATURES : WordPress 3.0 ready!, added support for new menu system and background changer bonus Child Theme with centered photo post, check demo It comes in 3 colour variations: Bright, Dark and Brown Featured section TimThumb and WordPress Thumbnails support jQuery usage 3 colour versions – Bright, Dark, Brown Vertical Dropdown menu Detailed Help file – installation guide Advanced Options Panel Create your own color scheme with Options Panel Enable/disable sections of theme with only one click! Special Photo Posts (slider view) Demo : http://www.photopurepress.pure.pl/ Download : http://www.free-premium-wordpress-themes.com/themeforest-photopurepress-wordpress-theme |
| Themeforest – Nesnel wordpress template Posted: 18 Feb 2011 10:33 PM PST Nesnel is a premium portfolio and business theme for WordPress. It has user-friendly admin panel with configuration wizard, slider management system, shortcode generator; modular page layouts, 90+ advanced shortcodes and more. And it's incredibly easy and quick way to have a website. You can setup in minutes to your WordPress. Demo : http://nesnel.cloudfw.net/ Download : http://www.free-premium-wordpress-themes.com/themeforest-nesnel-wordpress-template |
| Themeforest – MyMagazine wordpress theme Posted: 18 Feb 2011 10:31 PM PST MyMagazine wordpress theme was created with content rich websites in mind. It can be used for media and videogames sites as well as news sites and technology portals alike. It is very easy to configure and makes running a news portal as easy as it gets. FEATURES : WordPress 3.0 Template Makes use of WP 3 .0 Menu System Almost unlimited different Mainpage Layouts, widgetized Mainpage Turn Off the whole Mainpage or just some modules, like the slider 2 Slider including Nivo Slider 7 Skins for different color variations Custom Backend Html Version included PSDs included Unlimited Sidebars (up to 50 Sidebars) Widget Ready Sidebars Widget Ready Footer 7 Custom Premium Widgets for Mainpage and Sidebars Display Sidebar Left or Right or hide it Working Contact Form Gallery & Portfolio Page 22 Shortcodes JQuery Enhanced Navigation with Fallback 3 Level Dropdown Menu Nested Comments Gallery Page with PrettyPhoto Lightbox Portfolio Page Full Width Page Social Icons Integration for user interaction Extensive Help File Videocast and so much more… Demo : http://wordpress.thebebel.com/mymagazine/ Download : http://www.free-premium-wordpress-themes.com/themeforest-mymagazine-wordpress-theme |
| VivaThemes – Method wordpress template Posted: 18 Feb 2011 10:29 PM PST Method is a great looking business/portfolio theme with many different features. The theme can have a static page or your latest posts in front. The portfolio category template makes it very easy for you to setup your portfolio. FEATURES : Compatible with the latest WordPress version. 100% tableless css design. 5 built in color schemes : default, red, blue, purple, wooden Post thumbnail features. Custom menu system, multi-level dropdown Custom background panel Theme options panel. Front page slider with different effects, managed from the theme panel. Additional Full width page template. Two widget ready locations. Breadcrumbs navigation. Custom shortcodes. Threaded comments. Integrated blog pagination. Easily switch from image to text logo. Compatible with all major browsers. Demo : http://demo.vivathemes.com/themes/method/ Download : http://www.free-premium-wordpress-themes.com/vivathemes-method-wordpress-template |
| Panduan Menggunakan Streamster Posted: 18 Feb 2011 10:25 PM PST Setelah Anda login maka akan muncul tampilan platform Marketiva seperti ini:
 Terlihat ada empat jendela utama, berikut keterangan masing-masing jendela berdasarkan nomor yang saya cantumkan pada gambar: Terlihat ada empat jendela utama, berikut keterangan masing-masing jendela berdasarkan nomor yang saya cantumkan pada gambar:
1. Pada jendela pertama ini ada dua pilihan yaitu Forex Rates dan Lates News. Jendela Forex Rates adalah untuk menampilkan nilai untuk masing-masing mata uang yang berlaku saat ini, disini kita bisa lihat keterangan pada kolom yang ada - Currency : menunjukkan pasangan mata uang yang bisa anda pilih
- Last : menunjukkan posisi terakhir nilai dari pasangan mata uang tersebut
- Bid : menunjukkan nilai harga jual yang akan masuk ke transaksi anda jika melakukan order sell
- Offer : menunjukkan nilai harga beli yang akan masuk ke transaksi anda jika melakukan order buy
- Change : menunjukkan perubahan poin yang terjadi saat ini, ditunjukkan dengan tanda panah naik atau turun
- High : menunjukkan posisi nilai tertinggi yang pernah dicapai pada hari ini
- Low : menunjukkan posisi nilai terendah yang pernah dicapai pada hari ini
- Time : menunjukkan waktu pada saat terjadi perubahan nilai pada baris pasangan mata uang tersebut
Di sini kita bisa melihat perbedaan nilai pada kolom harga offer (beli) dan harga bid (jual). Perbedaan harga beli dan harga jual ini disebut juga dengan spread.
Sedangkan jendela Lates News menampilkan berita-berita seputar ekonomi dan mata uang yang terjadi hari ini, bisa anda gunakan sebagai dasar prediksi anda
2. Pada jendela kedua ini ada dua pilihan yaitu Charting dan Discussions.
Jendela Charting menunjukkan grafik perubahan nilai sebuah pasangan mata uang, anda bisa merubah tampilan grafik ini dengan cara klik tombol kanan mouse anda pada gambar grafik. Anda bisa mencoba-coba dahulu dan lihat perubahan yang terjadi.
Jendela Discussions berguna untuk melakukan pembicaraan dengan sesama member Marketiva dan juga dengan Staf Support yang siap membantu anda kapanpun, disini anda juga akan menemukan ruang diskusi khusus Indonesia dan Staf Support yang berbahasa Indonesia di bagian International Support.
Untuk menemukan ruang diskusi Indonesia anda harus klik dulu tombol Group dan klik kotak pada tulisan Indonesia, maka akan muncul jendela diskusi Indonesia.
3. Pada jendela ketiga ini ada dua pilihan yaitu Portfolio dan Signal.
Jendela Portfolio menunjukkan kodisi portfolio atau keuangan anda, disini anda bisa melihat transaksi forex yang sedang anda lakukan, berapa margin yang anda gunakan, jumlah keuntungan anda saat ini dan jumlah sisa uang anda. Disini terbagi atas Live Trading yang menggunakan uang sungguhan dan Virtual Trading yang menggunakan uang virtual.
Jendela Signal menampilkan signal yang anda peroleh jika anda berlangganan signal yang disediakan oleh rekanan Marketiva.
4. Pada jendela keempat ini ada empat pilihan yaitu Orders, Trades, Positions dan Account Center - Orders : Berisi catatan pesanan transaksi (order) yang anda lakukan
- Trades : Berisi catatan perdagangan (trade) yang pernah anda lakukan
- Positions : Berisi catatan posisi anda saat ini baik yang masuk berlangsung (open) maupun yang berhenti (stop)
- Account Center : Berisi detil account anda, data-data anda dan kondisi keuangan anda
Bila Anda masih belum mengerti tentang hal di atas, Anda dapat bertanya dengan menggunakan bahasa Indonesia kepada asisten Marketiva di support internasional di chart room. Support personel adalah orang dengan nick yang ada huruf ' i ' (information) di depan nicknya, mereka akan dengan senang hati membantu Anda memahami cara-cara bertransaksi di Marketiva. Untuk memulai trading sebaiknya anda sudah mengetahui cara menganalisa pergerakan harga, dengan Analisa Teknikal maupun Analisa Fundamental. Pengetahuan ini bisa Anda dapatkan dengan banyak membaca e-book tentang forex serta banyak mengikuti forum forex yang banyak tersedia di internet.
Masuklah ke Deal Quote Marketiva melalui program Streamster yang telah Anda Download ke Komputer Anda. Masukan username dan password. Maka Akan tampil platform trading Marketiva
 Perhatikan perbedaan harga Bid dan Offer, selisih harga ini disebut dengan "Spread". Spread GBP/USD di Marketiva biasanya selisih 5 point. Artinya Anda butuh lima point agar transaksi Anda Break Event (kembali modal). Perhatikan perbedaan harga Bid dan Offer, selisih harga ini disebut dengan "Spread". Spread GBP/USD di Marketiva biasanya selisih 5 point. Artinya Anda butuh lima point agar transaksi Anda Break Event (kembali modal).
Untuk melakukan posisi sell / jual (short)
Cukup mengklik kolom "bid" di pair yg kita inginkan. Sedangkan
Untuk melakukan posisi buy / beli (long)
Klik kolom "offer" di pair yg kita inginkan gambar
contoh di atas Anda melakukan transaksi (open position) GBP/USD pada harga 1.8931.
Setelah anda mengklik kolom bid atau offer, maka akan muncul "tab order" isian seperti ini
Keterangan Cara Mengisi
Kolom Instrument
Diisi dengan pasangan mata uang yang ingin Anda transaksikan (biasanya sdh terisi)
Mis GBP/USD, EUR/USD, USD/JPY, USD/CHF
Kolom Buy/Sell
Pilih ingin mengambil posisi BUY atau posisi SELL (biasanya sudah terisi)
Kolom Price
Harga yang ingin ditransaksikan (biasanya sudah terisi)
Kolom Price Type
Pilih "market" untuk memilih harga pada saat itu juga
Pilih " stop" atau "limit" untuk order (memesan)
Kolom Duration dan Duration Type
Biarkan saja spt itu
Kolom Quantity
Isi sesuai dengan modal Anda. Bila Anda hanya memiliki $5 di live account Anda. Mainkan cukup $1 saja. Sisanya untuk menjaga modal Anda, bila harga bergerak berlawanan arah. Tetapi bila Anda memiliki modal lebih dari itu missal $1000 maka Anda bisa mainkan sampai $100 per transaksi. Marketiva menggunakan leverage 1:100 (1%). Leverage adalah sistem margin trading yang membuat Anda bisa melakukan transaksi $100 dengan hanya modal $1. (leverage=pengungkit/melipatgandakan) atau transaksi Anda berubah menjadi 100 kali lebih banyak.
Dengan sistem leverage ini, bila Anda melakukan transaksi
$1 maka masukan nilai 100 pada kolom Quantity
$5 maka masukan nilai 500 pada kolom Quantiy
$10 maka masukan nilai 1000 pada kolom Quantity
$200 maka masukan nilai 20000 pada kolom Quantity
Kolom Exit Stop Loss
Masukan nilai harga untuk membatasi nilai kerugian. Bila kita dalam posisi BUY tentu kita mengharapkan harga akan naik. Dan Bila kita dalam posisi SELL tentu kita mengharapkan harga akan turun Tapi bila ternyata prediksi kita salah harga malah berlawanan arah, tentu kita harus membatasi kerugian kita. Contoh Bila kita open Posisi BUY di 1.8931 kita ingin membatasi kerugian 30 poin maka kita masukan harga di kolom "Exit Stop Loss" ini sebesar 1.8901 Contoh lain Bila kita open Posisi SELL di 1.8926 kita ingin membatasi kerugian 50 poin maka kita masukan harga di kolom "Exit Stop Loss" ini sebesar 1.8976. Saran pasang stop loss 5% dari margin (modal) Anda untuk setiap trading.
Kolom Exit Target
Harga Target yang ingin Anda capai. Bila dalam posisi Buy Anda menganalisa dan memperkirakan harga akan bergerak dari 1.8931 sampai 1.9001
Maka pada kolom "Exit Target" Anda masukan nilai 1.9001
Begitupula sebaliknya bila Anda mengambil posisi SELL. Atau Anda dapat kosongkan saja kolom ini sampai Anda likuidasi sendiri posisi Anda.
Kolom Desk
Pilihlah "Live" bila Anda ingin bertransaksi dengan Live Account (Uang Sungguhan milik Anda). Dan pilih "Virtual" bila Anda ingin bertransaksi secara virtual atau dengan uang virtual (simulasi)
Kolom Teks
Tidak Perlu di isi
Setelah Anda Isi Tab Order Isian dengan benar Klik "OK", maka transaksi anda akan dapat Anda lihat pada layar deal quote Marketiva (Position) Anda.
Mengedit (mengubah) dan Melikuidasi Posisi (Menutup Posisi)
Untuk mengedit atau untuk melikuidasi Klik "Position ID" biasanya berupa kode2 transaksi seperti G2XPD30Z2 (mis;) Setelah Anda klik akan muncul tab seperti ini
Klik Change Untuk mengedit transaksi Anda
Klik Close Untup melikuidasi posisi Anda
Klik No Action bila Anda tidak ingin melakukan apa2
Keterangan Tambahan
Direkomendasikan untuk pemula menggunakan pair EUR/USD, karena pair ini selain spread / selisih harganya kecil (-3 pips) pergerakan harganya juga tidak terlalu liar. Bila Anda sudah berpengalaman dan ingin tantangan yang lebih besar Anda bisa menggunakan pair GBP/USD yang pergerakan harganya bisa sampai 200 poin saat event2 ekonomi tertentu
Perlu diingat di broker lain seandainya posisi kita tidak terclose selama sehari semalam kita akan dikenakan charge / overnight fee, sedangkan di Marketiva ini free of charge atau bebas biaya overnight Sumber: http://bisnis-online-internet.blogspot.com/2008/05/panduan-menggunakan-streamster.html |
| Cara membuat nomor pada halaman postingan Posted: 18 Feb 2011 10:18 PM PST Postingan membuat nomor halaman posting pada blogspot ini sama tidak ya seperti menomori dokumen di MS Word? Mari kita bahas. Setiap kali kita menulis posting baru pada blogspot, maka posting terbaru akan muncul di atas atau di depan posting yang lama secara otomatis (meskipun sebenarnya kita bisa mengganti urutan posting dengan cara mengganti waktu pembuatan dari posting tersebut.) Kita juga bisa mengatur jumlah postingan yang akan mucul per halaman pada blogspot. Cara mengatur jumlah posting per halaman pada blogspot pernah disinggung di panduan menggunakan blogspot yang bisa pembaca download dari blog ini. Untuk mengaturnya silahkan buka tab menu "Pengaturan" pada dasbor blogspot Anda, kemudian pilih sub tab menu "Format". Silahkan atur jumlah posting per halaman pada bagian "Tampilkan".
 Nah, untuk melihat postingan yang lama, pada template blogspot sudah tersedia link dibagian bawah posting yang bertuliskan biasanya "Posting Lama" dan link "Posting Lebih Baru" jika ingin kembali pada halaman postingan yang lebih baru. Nah, untuk melihat postingan yang lama, pada template blogspot sudah tersedia link dibagian bawah posting yang bertuliskan biasanya "Posting Lama" dan link "Posting Lebih Baru" jika ingin kembali pada halaman postingan yang lebih baru.
 Yang membuat sedikit repot adalah ketika kita ingin membuka postingan yang jauh lebih lama. Dengan kondisi seperti itu, kita harus membuka satu persatu halaman-halaman postingan blogspot untuk sampai pada postingan lama yang ingin kita tuju. Namun, ada cara untuk mengatasinya, yaitu dengan membuat link tiap halaman postingan, sehingga kita bisa melompat ke halaman yang lebih lama atau lebih baru tanpa melewati halaman-halaman diantaranya. Kita akan membuat nomor halaman posting pada blogspot. Nomor-nomor tersebutlah sebagai link untuk menuju halaman yang dituju. Langkah-langkahnya adalah sebagai berikut: Yang membuat sedikit repot adalah ketika kita ingin membuka postingan yang jauh lebih lama. Dengan kondisi seperti itu, kita harus membuka satu persatu halaman-halaman postingan blogspot untuk sampai pada postingan lama yang ingin kita tuju. Namun, ada cara untuk mengatasinya, yaitu dengan membuat link tiap halaman postingan, sehingga kita bisa melompat ke halaman yang lebih lama atau lebih baru tanpa melewati halaman-halaman diantaranya. Kita akan membuat nomor halaman posting pada blogspot. Nomor-nomor tersebutlah sebagai link untuk menuju halaman yang dituju. Langkah-langkahnya adalah sebagai berikut:
- Login terlebih dahulu pada akun blogspot Anda
- Klik link menu Tata Letak, kemudian pilih sub tab menu Edit HTML
- Backup terlebih dahulu template pembaca. Hal ini bertujuan agar pembaca bisa mengembalikan ke kondisi semula jika terjadi kesalahan pengeditan. Klik tulisan yang bertuliskan Download Template Lengkap
- Jangan beri centang pada kotak kecil yang ada disamping tulisan Expand Template Widget
- Cari kode ]]> pada template tersebut
- Copy paste struktur CSS berikut tepat diatas kode ]]>
/* Page Navigation */
.blog-pager {text-align: center; margin-top: 10px; font-size: 0.75em; font-weight: bold;}
.showpageArea a {text-decoration:underline;padding: 2px 6px 2px 6px;color: #333;background: #fffff4;margin: 2px;}
.showpagePoint {padding: 2px 6px 2px 6px;color: #FFF;background: #a0c800;border: 1px solid #ccc;margin: 2px;} /*Current page*/
.showpageOf {padding: 2px 6px 2px 6px; color: #333;background: #fffff4;border: 1px solid #ccc;margin: 2px;} /* Page (1), Page(2) ... */
.showpageNum a {text-decoration:none;padding: 2px 6px 2px 6px;color: #0066cc;background: #fffff4;border: 1px solid #ccc;margin: 2px;}
.showpageNum a:hover {border: 1px solid #aaa;background-color:#ccc;color: #ff9600;}
.showpageNum a:link {text-decoration:none;color:#333;}
.showpage a {text-decoration:none;padding: 2px 6px 2px 6px;color: #0066cc;background: #FFF;border: 1px solid #ccc;margin: 2px;} /* Next, Prev...*/
.showpage a:hover {padding: 2px 6px 2px 6px;color: #ff9600;background-color:#ccc;border: 1px solid #aaa;margin: 2px;}
.showpage a:link {text-decoration:none;color:#333;}
- Cari lagi struktur seperti berikut pada template pembaca
- Kemudian copy paste struktur berikut tepat di bawah struktur yang Anda temukan pada langkah 7
<script type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-14,thisUrl.length)==".blogspot.com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount=5;
var displayPageNum=3;
var firstPageWord = 'First';
var endPageWord = 'Last';
var upPageWord ='Previous';
var downPageWord ='Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += ' <span class="showpagePoint"><u>'+thisNum+'</u></span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +' </a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = '<span class="showpage"><a href="/">'+ firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}else{
html = ''+labelHtml + firstPageWord +' </a></span>'+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="font-size:11px;padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;color: #000000;border: 1px solid #333; background-color: #FFFFFF;" class="showpage">Page '+thisNum+' of '+(postNum-1)+': </span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += '<span class="showpage"><a href="'+htmlMap[htmlMap.length-1]+'"> '+endPageWord+'</a></span>';
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" type="text/javascript"></script>
- Klik tombol menu SIMPAN TEMPLATE
Semoga berguna |
| Cara menghilangkan langganan entri(antom) Posted: 18 Feb 2011 10:15 PM PST Ikuti langkah beikut :1. Sign in ke blog mu2. Pilih Tab Layout (Tata Letak), kemudian Edit HTML3. Checklist "Expand Template Widget"4. Cari kode ini
(Hapus keduanya apabila kita menemukan dua kode yang sama)5. Hapus kode nomor 4 atau beri tanda komentar seperti ini
(Beri tanda komentar pada keduanya apabila kita menemukan dua kode yang sama)Semoga berguna.. |
| Menambah Dua Kolom Diatas/bawah Post Body Posted: 18 Feb 2011 10:11 PM PST Mengotak-atik template blogspot adalah hal yang paling menyenangkan apalagi kalau kita berhasil mengotak-atik template blogspot sehingga menjadi bagus dan menarik, pasti lebih senang lagi. Nah kembali ke topik yaitu "Menambah dua kolom dibawah/diatas post body", pengertian post body sendiri yaitu area di blog Anda untuk postingan Anda. Coba perhatikan gambar dibawah ini muncul dua kolom baru dibawah post blog.  Sehingga jika Anda menambahkan dua kolom dibawah postingan, Anda dapat menyimpan gadget/widget di atas/bawah postingan misalkan adsense, iklan, atau widget yang lainya ( baca disni untuk gadget/widget blog). Apakah Anda ingin menambahkan dua kolom diatas/bawah post body blog Anda? coba ikuti langkah dibawah ini..
Pastikan Anda sudah Log In ke blogspot lalu pilih menu Layout kemudian masuk menu Edit HTML
Taruh Code CSS dibawah ini diatas Code ]]>
/*Under Post
-----------------------------*/
#underpost h2{
font-size:13px;
font-weight:bold;
color:#B8002E;
border-bottom:2px solid #000000;
padding-left:5px;
}
#underpost{
width:530px;
}
#underleft{
width:257px; /*lebar kolom kiri*/
float:left;
margin:4px;
}
#underright{
width:250px; /*lebar kolom kanan*/
float:right;
margin:4px;
}
Perhatikan code yang berwarna merah diatas, samakan dengan lebar (width) post body atau main-wrapper di blog Anda. Untuk mengetahhui lebar post body cari code css dibawah ini
#main-wrapper {
width: 410px;
Nah ukuranya adalah yang tercetak tebal diatas.
Jangan lupa untuk membagi dua area kolom kiri dan kanan, perhatikan code yang berwarna biru diatas tadi, misalnya lebar post body atau main wrapper blog anda 410px maka bagi antara kolom kiri dan kanan. Jangan lupa atur margin dan padding untuk jarak tepi antara kolom kiri dan kanan (baca disni untuk tutorial padding dan marginya).
Setelah langkah pertama selesai mari ke langkah selanjutnya, masih di area Edit HTML, lalu cari code dibawah ini
Jika ingin menambahkan dua kolom dibawah post body maka tambah code yang berwarna merah tepat dibawah code yang berwarna biru dan masih didalam code yang berwarna hijau diatas.
Dan jika ingin menambah dua kolom diatasnya maka taruh code yang berwarna merah diatas code yang berwarna biru dan didalam code yang berwarna hijau
Sehingga kurang lebih codenya menjadi seperti
Dua kolom dibawah post body
Dua kolom diatas post body
Nah jika semuanya sudah beres tinggal SAVE.
Coba lihat di area page element muncul dua kolom dibawah/diatas post body.
Code-codenya sesuiakan saja dengan template Anda, karena semua template codenya agak berbeda-beda.
Nah jika kolom kiri dan kanan tidak bisa sejajar maka atur lebar (width) kolom kiri dan kanan, juga atur padding dan marginya.
Sekian dulu jika ada pertanyaan silahkan isi dikomentar saja.
semoga bermanfaat bagi Anda semua.Sumber: http://zykry-trick.blogspot.com/2010/03/menambah-dua-kolom-diatasbawah-post.html |
| Memodifikasi perintah followers Posted: 18 Feb 2011 10:09 PM PST  Widget Followers adalah widget baru dari blogger blogspot yang mempunyai fitur memberikan informasi postingan (updatetan) terbaru pada blog yang diikuti pada dashboard para blogger yang mengikuti blog tersebut, Sebagaimana langganan Feed via Email jika ada postingan terbaru dari blog yang sudah di subscribe maka akan ada informasi di Email orang yang mensubscribe blog tersebut. Widget ini mempunyai tampilan standart seperti ini, jika dalam keadaan Log In  Dan jika tidak keadaan Log In tampilanya akan seperti  Ada perbedaan Antara kedua gambar pada waktu Log In dan tidak, diantaranya adalah jika keadaan Log In Pesanya "STOP FOLLOWING" dan jika keadaan tidak log in pesanya "FOLLOW THIS BLOG" dan juga dibagian bawah jika log in pesanya "MANAGE" dan jika tidak log in pesanya tertulis "VIEW ALL". Nah pada pertemuan kali ini kita akan membahas tentang cara bagaimana memodifikasi pesan yang terinfeksi link perintah oleh Widget Followers ini.
Untuk mengedit Link perintah kamu harus masuk menu Layout kemudian masuk menu Edit HTML
Jangan lupa centang "expand widget templates"
1. menghapus count (jumlah) Followers pada judul sidebar
Jika ingin menghilangkan jumlah follower tinggal hapus saja code diatas
2. Mengganti perintah "Follow this Blog"
3. Mengganti perintah "Stop Following"
4. Mengganti Teks jumlah follower pada bagian bawah.

5. Mengganti perintah dan teks jika belum ada follower (kosong)
6. Mengganti Perintah "Manage" (dalam keadaan Log In di blogger)
7. Mengganti perintah "View All" (keadaan tidak Log in)
ganti code-code link perintah diatas sesuai dengan kreasi kamu sendiri!
Nah code-code diatas bisa kamu cari (untuk mempermudah tekan ctrl+F pada browser kamu dan masukkan code yang kamu cari) pada menu Edit HTML dan keadaan "Expand widget templates" tercentang
kalau sudah tinggal SAVE
Semoga artikel ini bisa sedikit membantu Anda!
sekian semoga bermanfaat bagi Anda, jika ada pertanyaan silahkan isi komentar!
selamat berkreasi dan berexperimen! semoga berhasil Sumber: http://zykry-trick.blogspot.com/2010/03/memodifikasi-perintah-followers.html |
| Cara membuat kotak komentar di bawah postingan(New Version) Posted: 18 Feb 2011 10:07 PM PST langsung saja gw akan kasih tau caranya: - Buka website www.haloscan.com
- Daftarkan diri anda kemudian Log In ke sana
- Setelah login berhasil maka akan muncul beberapa menu. Pertama-tama pilih menu setting. Didalam menu Setting ada beberapa pengaturan yang harus disi silahkan atur sesuai dengan keinginanmu. Supaya kotak komentarnya muncul dibawah postingan, ganti status "open in popup window" menjadi "off". kamudian simpan.
- Kemudian ke Menu Template, pilih template Comments Box yang kamu sukai, tapi sekedar tips supaya menarik dan serasi dengan blog kamu maka kamu pilih template yang sesuai dengan warna blog kamu
- Kemudian beranjak kelangkah selanjutnya yaitu ke menu Instal
- Kemudian Pilih Blogger Or Blogspot kemudian tekan tombol Next
- Silahkan kamu Log In ke blogger dan kalau sudah kamu Backup Template kamu, Setelah sudah kamu backup kemudian duplicate template yang sudah kamu download, Yang satu buat jaga-jaga bila gagal, Buat yang belum tau caranya Backup template baca
- Kemudian kamu Browse template yang kamu backup tadi kemudian klik tombol Upload Blogger Tempalte
- Jika sudah berhasil klik Download New Template kemudian simpan
- Jika sudah kembali lagi ke blogger dan pilih menu "Layout-->Edit HTML" kemudian Upload Template yang telah kamu Download dari Haloscan tadi
Jreng... jrengg.... jika sudah berhasil kamu save dan lihat apakah kamu berhasil atau nggak, kalau berhasil Comments Box berada dibawah posting kamu jika belum berhasil kamu usaha aja okey... Nah Jika pengen menampilkan komentar terakhir di sidebar atau footer gini caranya: pastikan kamu sudah Log in di haloscan kemudian ke menu Dashboard nha disitu kan ada recent comments trus dibawahnya ada link tulisannya gini "put this widget on your site" nha kamu klik link tersebut, setelah itu dibawahnya akan muncul kotak yang berisi kode. Copy kode tersebut dan pasang di blog kamu Sumber: http://zykry-trick.blogspot.com/2010/03/cara-membuat-kotak-komentar-di-bawah.html |
| Cara membuat label animasi atau tag cloud Posted: 18 Feb 2011 10:06 PM PST Ketika saya melakukan blogwalking, saya menemukan banyak teman-teman blogger yang memasang label animasi atau sering disebut dengan tag cloud. Label animasi ini mempunyai tampilan yang sangat menarik karena ketika mouse kita mengarah ke area tag cloud maka labelnya akan berotasi seperti orbit. Sehingga membuat blog kita terasa lebih interaktif. Label animasi ini mempunyai fungsi yang sama dengan label standar dari blogger. Jadi ketika anda menambahkan label pada postingan maka label tersebut akan secara otomatis muncul pada tag cloud.
Nah bagi anda yang tertarik dengan label animasi ini. Berikut cara pemasangannya:
1. Seperti biasa. Login ke Blogger
2. Klik Download Full Template untuk membackup template anda
3. Setelah itu klik Layout -> Edit HTML
4. Cari kode
5. Kalau sudah ketemu letakkan kode dibawah ini tepat dibawah kode yang diatas
Angka 180 menunjukkan lebarnya dan angka 180 menunjukkan tingginya. Silahkan diganti nilainya sesuai dengan ukuran sidebar template anda.
Sedangkan kode ffffff menunjukkan warna background dari tag clound. Angka 333333 menunjukkan warna teks dan angka 12 menunjukkan ukuran teks. Silahkan diganti sesuai keinginan.
6. Jika sudah, Klik Save Template. SelesaiSemoga berkenan.. Sumber: http://zykry-trick.blogspot.com/2010/03/cara-membuat-label-animasi-atau-tag.html |
| Cara menghilangkan border atau garis pinggir pada gambar Posted: 18 Feb 2011 10:02 PM PST Untuk template-template tertentu, ketika anda mengupload gambar pada postingan. Akan muncul garis pinggir atau border pada gambar tersebut.  Jika anda merasa terganggu dengan keberadaan garis pinggir tersebut dan ingin menghilangkannya menjadi seperti ini.

Berikut caranya:
1. Login ke Blogger. Klik Layout -> Edit HTML
2. Cari kode .post img atau .post-body img. Biasanya dibawahnya akan dikuti dengan kode seperti contoh dibawah ini.
.post img {
padding: 1px;
margin: 0px 15px 15px 0px;
border: 1px solid #f0f0f0
} Setiap template mempunyai kode yang berbeda-beda. Jadi yang perlu anda perhatikan adalah nilai bordernya. Ganti angka 1 dengan 0. Jadi kodenya menjadi seperti ini
.post img {
padding: 1px;
margin: 0px 15px 15px 0px;
border: 0px solid #f0f0f0
} 3. Jika sudah, klik Save Template
4. Selesai. Silahkan lihat hasilnya.Sumber: http://zykry-trick.blogspot.com/2010/03/cara-menghilangkan-border-atau-garis.html |
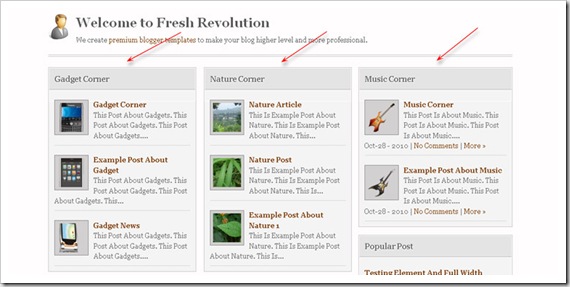
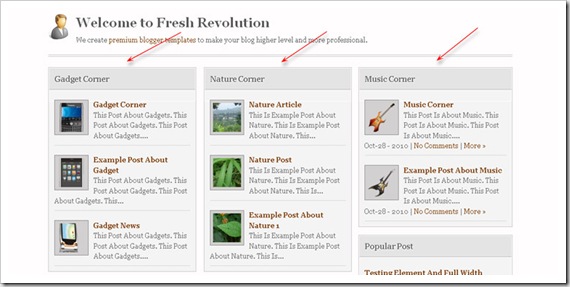
| fitur Kategori Otomatis Dengan Thumbnail Posted: 18 Feb 2011 09:57 PM PST Fitur kategori otomatis dengan thumbnail sebenarnya merupakan pengembangan dari trik sebelumnya mengenai Menampilkan Kategori Berdasarkan Nama Label, fitur ini bisa menampillkan kategori berdasarkan nama kategori beserta gambar thumbnail dengan ringkasan artikel. Contoh penerapan dari fitur kategori otomatis dengan thumbnail bisa anda lihat demonya pada Fresh Revolution Template: Live Demo Kategori atau label yang diinginkan akan tampil secara otomatis tanpa anda harus mengeditnya setiap saat. Apa yang harus dipersiapkan? yang harus anda persiapkan hanyalah nama kategori yang ingin di tampilkan. Namun perlu diketahui bahwa nama label ini bersifat case-sensitive artinya nama yang di pasang hurufnya harus sama persis dengan label di blog anda, misal nama kategori Kesehatan berbeda dengan kesehatan oleh karenanya pastikan terlebih dahulu bahwa nama label sama persis hurufnya. Cara yang mudah untuk melihat nama label secara tepat adalah coba tampilkan terlebih dahulu widget label di blog anda, kemudian sorot nama label yang diinginkan kemudian lihat pada statusbar browser internet anda.  Terlihat bahwa label Featured, nama label sebenarnya adalah featured (huruf kecil semua), ini terjadi karena tampilan di blog di pengaruhi oleh setting CSS. Dalam hal ini, yang diperlukan adalah nama label asli. Berikut adalah langkah-langkah untuk membuat fitur kategori otomatis dengan thumbnail. Langkah pertama- Login ke blogger dengan ID anda.
- Klik Rancangan.
 - Klik tab Edit HTML.
 - Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
 - Carilah kode ]]>, copy lalu paste kode berikut persis diatas kode ]]>
/*** Featured Categories ***/
img.label_thumb{
float:left;
padding:5px;
border:1px solid #8f8f8f;
background:#D2D0D0;
margin-right:10px;
height:55px;
width:55px;
}
img.label_thumb:hover{
background:#f7f6f6;
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
adding: 0;
}
ul.label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:10px;
}
.label_with_thumbs a {}
.label_with_thumbs strong {} - Carilah kode , copy lalu paste kode berikut persis diatas kode
- Klik tombol SIMPAN TEMPLATE.
- Langkah pertama selesai.
Langkah kedua - Klik tab Rancangan.
 - Jika masih dalam posisi tab Elemen Laman, silahkan klik terlebih dahulu tab menu Elemen Laman.
 - Klik Tambah Gadget untuk menambahkan gadget baru.
 - Setelah muncul jendela baru, klik tanda plus untuk HTML/JavaScript
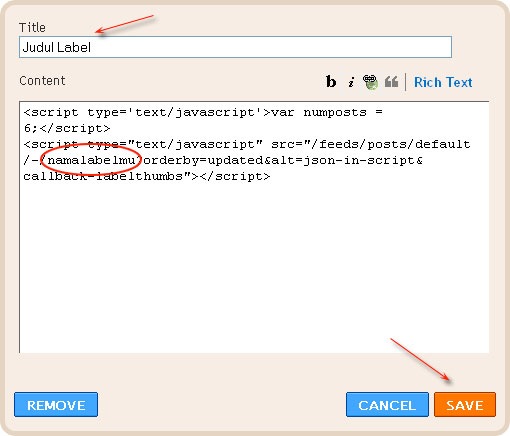
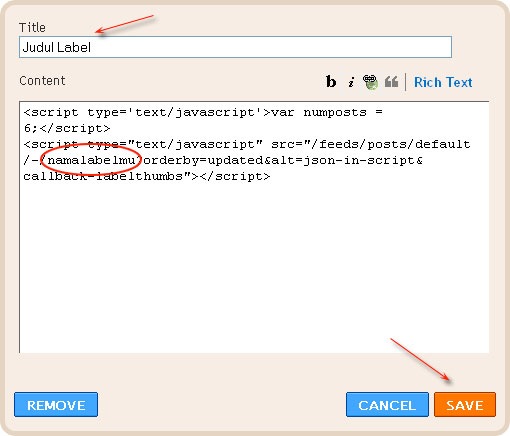
 - Copy script dibawah ini, lalu paste pada kolom yang tersedia. Beri juga judul yang sesuai dengan yang anda inginkan. Namun sebelumnya anda harus mengubah tulisan yang di beri warna merah dengan nama kategori yang di inginkan.
 - Klik tombol SIMPAN
- Langkah kedua Selesai.
Jika anda ingin menambahkan widget lain untuk nama kategori yang lain, anda hanya melakukan hal yang sama dengan langkah-langkah diatas. Apakah script diatas bisa di customisasi? bisa. Dalam kode diatas ada bebebrapa yang dapat anda atur misal jumlah karakter yang ingin di tampilkan, thumbnail, jumlah posting, tanggal posting, komentar, serta more link. Dalam script tersebut ada tulisan severti ini : var numposts = 3; var showpostthumbnails = true; var displaymore = false; var showcommentnum = false; var showcommentnum = false; var showpostdate = false; var showpostsummary = true; var numchars = 80; Kode berwarna merah adalah kode yang bisa anda edit, true berarti tampilkan, false berarti jangan di tampilkan, 80 adalah jumlah karakter, silahkan coba-coba ganti saja. Cobain deh, pasti asik !!! Sumber: http://kolom-tutorial.blogspot.com/2010/12/fitur-kategori-otomatis-dengan.html |
| Kategori Otomatis hanya Thumbnail Posted: 18 Feb 2011 09:55 PM PST Dalam posting sebelumnya mengenai fitur Kategori Otomatis Dengan Thumbnail ada yang request, bagaimana jika yang tampil adalah hanya thumbnail saja dan berderet ke samping? ini bisa saja di lakukan, namun tentu dengan sedikit modifikasi. Contoh screenshot dari kategori otomatis hanya menampilkan thumbnail:  Berikut adalah langkah-langkahnya : Langkah pertama- Login ke blogger dengan ID anda.
- Klik Rancangan.
 - Klik tab Edit HTML.
 - Disarankan untuk membuat backup terlebih dahulu, klik pada tulisan Download Template Lengkap.
 - Carilah kode ]]>, copy lalu paste kode berikut persis diatas kode ]]>
/*** Labels Thumbs ***/
img.label_thumb{
float:left;
border:1px solid #ccc;
width:85px;
height:70px;
margin-right:10px;
margin-bottom:10px;
} - Carilah kode , copy lalu paste kode berikut persis diatas kode
- Klik tombol SIMPAN TEMPLATE.
- Langkah pertama selesai.
Langkah kedua - Klik tab Rancangan.
 - Jika masih dalam posisi tab Elemen Laman, silahkan klik terlebih dahulu tab menu Elemen Laman.
 - Klik Tambah Gadget untuk menambahkan gadget baru.
 - Setelah muncul jendela baru, klik tanda plus untuk HTML/JavaScript
 - Copy script dibawah ini, lalu paste pada kolom yang tersedia. Beri juga judul yang sesuai dengan yang anda inginkan. Namun sebelumnya anda harus mengubah tulisan yang di beri warna merah dengan nama kategori yang di inginkan.
 - Klik tombol SIMPAN
- Langkah kedua Selesai.
Jika anda ingin menambahkan widget lain untuk nama kategori yang lain, anda hanya melakukan hal yang sama dengan urutan Langkah Kedua. Untuk pengaturan custom seperti mengubah ukuran thumbnail, border dan lainnya, anda dapat mengubah pengaturan di bagian CSS, silahkan kreasikan sendiri : /*** Labels Thumbs ***/ img.label_thumb{ float:left; border:1px solid #ccc; width:85px; height:70px; margin-right:10px; margin-bottom:10px; } Untuk mengatur jumlah thumbnail yang ingin tampil anda tinggal mengubah angka 6 dengan nilai angka yang lain. Manampilkan kategori hanya thumbnail, mungkin cocok untuk blog yang bersifat gallery template, gallery photo dan sejenisnya. Sumber: http://kolom-tutorial.blogspot.com/2010/12/kategori-otomatis-hanya-thumbnail.html |
| Menampilkan Kategori Berdasarkan Nama Label Posted: 18 Feb 2011 09:53 PM PST Umumnya untuk menammpilkan kategori atau label, yang ditampilkan adalah semua nama kategori atau labelnya. Lalu, adakah cara untuk untuk menampilkan kategori atau label berdasarkan nama kategori atau label? jawabannya ada. Menampilkan kategori berdasarkan nama label dirasa lebih menarik karena lebih spesifik, misal blog anda mempunyai kategori : ekonomi, politik, entertainment dan lain sebagainya. Langkah awal yang harus anda persiapkan yaitu kategori apa yang mau anda tampilkan, lalu catat atau copy paste nama kategori atau label tersebut, misal politik. Untuk nama kategori yang mempunyai spasi kosong, harus di ganti dengan %20 , misal untuk kategori blogger tutorial, nama kategori tersebut diganti menjadi : blogger%20tutorialHal lain yang harus anda ketahui adalah, nama label ini bersifat case-sensitive atau peka terhadap hurup besar (huruf kapital) atau kecil, misal kategori blogger%20tutorial berbeda dengan Blogger%20tutorial. Langkah kedua adalah menyiapkan alamat feed untuk nama kategori yang anda inginkan, format dasarnya seperti berikut : http:// alamat_blog_anda/feeds/posts/default/-/ nama_labelMisal blog kang Rohman alamat blognya adalah http://kolom-tutorial.blogspot.com dan nama label yang mau di tampilkan adalah blogger%20tutorial maka alamat feed yang dipersiapkan adalah : http://kolom-tutorial.blogspot.com/feeds/posts/default/-/blogger%20tutorial Dan berikut adalah cara menampilkan kategori berdasarkan nama label di blogger : - Login ke blogger dengan ID anda.
- Klik Rancangan.
 - Klik tab Elemen Laman jika anda belum pada posisi tab ini.
 - Klik salah satu link Tambah Gadget.
 - Akan keluar window baru, klik tanda plus ( + ) untuk Feed.
 - Masukkan alamat feed yang telah anda persiapkan sebelumnya. Sebagai contoh, coba masukkan alamat berikut ;
http://kolom-tutorial.blogspot.com/feeds/posts/default/-/blogger%20tutorial
 - Akan muncul Opsi, disini anda dapat mengganti judul, berapa posting yang mau di tampilkan (maksimal 5 post) dan lain sebagainya.
 - Klik tombol SIMPAN.
- Selesai.
Untuk menampilkan nama kategori yang lain, anda tinggal mengulang kembali langkah diatas, tentunya dengan alamat feed yang berbeda sesuai dengan nama kategori yang anda inginkan.  Ada variasi lain yang bisa anda dapatkan dari teknik diatas, yakni pengurutan tampilan bisa berdasarkan posting yang terupdate: http:// alamat_blog_anda/feeds/posts/default/-/ nama_label?orderby=updatedMeskipun posting yang telah lama, namun jika di update kembali, maka akan muncul didereratn paling atas. Sumber: http://kolom-tutorial.blogspot.com/2010/12/menampilkan-kategori-berdasarkan-nama.html |
| Menyebar Uang saat Masyarakat Bingung Uang Posted: 18 Feb 2011 09:45 PM PST Sebuah strategi pemasaran yang cerdas dilakukan oleh Tung Desem Waringin, saat fikiran masyarakat terpaku pada susahnya mengelola uang akibat naiknya harga BBM, dia malah menyebar uang 100 juta dari udara. Geger dan menarik perhatian memang salah satu upaya yang ingin dia hadirkan. Pasti, media akan serta merta meliput. Orang-orang akan ramai membicarakan. Keuntungannya tentu popularitas dia akan semakin terangkat dan produk yang dia bawa yaitu launching buku terbarunya akan selalu diingat orang.
Dalam memasarkan sebuah produk pada masyarakat, hal di atas harus dilakukan. Kita harus membuat kesan yang tidak bisa dilupakan. Untuk menghadirkan kesan yang tak terlupakan tersebut, memilih momen dan tindakan yang tepat adalah hal yang utama.
Sukses untuk anda….. |
| Tertutupnya Rejeki Seseorang Posted: 18 Feb 2011 09:43 PM PST Ada yang menarik bagi saya pada acara "Dorce Show" yang ditayangkan oleh Trans TV beberapa hari yang lalu. Tamu yang diundang adalah "Fahmi Bo" seorang artis. Dulu dia bergelimang harta tetapi kini dia hanya jualan gorengan di depan rumahnya. Saya sangat terkejut. Kok bisa-bisanya ya, dulu begitu terkenal tapi kini hanya jualan gorengan dan katanya untuk membiayai anaknya sekolah pun dia dibantu oleh teman-temannya.
Setelah ditanya Dorce kenapa dia kok sampai seperti ini saat ini, dengan spontan dia menjawab karena dulu dia kurang bersedekah. Sebuah jawaban yang spontan dan sangat jujur dari mulut dia. Setelah mendengar jawaban itu, saya sedikit terpaku. Oh, begini ya azab orang yang tidak mau bersedekah.
Allah maha kaya dan maha berkehendak atas umatnya. Allah akan melimpahkan rejeki pada umatnya jika mau berusaha, tetapi dia juga dengan mudah menutup rejeki itu jika umatnya melupakan sesama yang membutuhkan dari rejeki yang telah Dia berikan tersebut.
Semoga kita bisa mengambil hikmahnya……. |
| Tips Bisnis: Bernegosiasi untuk Menang Posted: 18 Feb 2011 09:43 PM PST Inti negosiasi adalah persiapan. Pandanglah negosiasi sebagai proses seni dan bersikaplah teliti. Ada beberapa tahap yang harus anda persiapkan sebelum anda bernegosiasi, diantaranya:
* Targetkan negosiasi yang akan anda lakukan. Tentukan syarat minimum yang harus anda terima untuk membuat kesepakatan dan syarat maksimum yang bersedia anda berikan. Jika anda tidak dapat mencapai kata sepakat, sebaiknya anda angkat kaki.
* Pelajari dan ketahui apa yang diinginkan oleh pihak lawan. Pelajari juga apa kelemahan dan kekuatan lawan. Lakukan semuanya dengan teliti. Untuk mengumpulkan data ada baiknya anda lakukan sendiri. Jangan hanya terpaku pada kata orang atau kesimpulan sesaat saja. Dapatkan bukti, dokumentasi, dan angka solid.
* Saat bernegosiasi, bersikaplah adil dan masuk akal, sehingga semua dapat untung. Jangan menciptakan segala hal yang akhirnya menimbulkan permusuhan baru
Sukses untuk anda….. |
| Sedekah dengan Uang Terakhir (Kisah Nyata) Posted: 18 Feb 2011 09:42 PM PST Cerita ini dialami oleh guru agama saya. Saya ingat betul dia menceritakan kisah ini saat dia mengajar mata pelajaran agama Islam di kelas saya (SMA) sekitar tahun 1992. Cerita ini tidak pernah saya lupakan karena inilah cerita pertama yang saya dengar tentang balasan nyata sebuah sedekah.
Guru agama saya sewaktu masih kuliah, hidupnya sangat pas-pasan. Untuk makan harus dicukup-cukupkan agar dia bisa membayar biaya kuliah dan tempat kos. Maklum, orang tuanya di kampung adalah keluarga yang sederhana. Karena tekad yang kuatlah guru agama saya berani meneruskan kuliah agar dia bisa menjadi seorang sarjana agama Islam waktu itu. Modal utama dia hanyalah keyakinan bahwa Allah pasti akan menolong umatnya yang memang berniat ingin berjuang di jalan Islam. Memang benar, keyakinan itu terjawab. Banyak sekali rejeki dari mengajar ngaji panggilan yang dia dapatkan selama kuliah. Bayaran yang dia terima besar karena rata-rata yang memakai jasa dia adalah orang-orang kaya.
Suatu ketika, guru saya kehabisan uang. Di saku celananya hanya tersisa uang untuk sekali makan dan naik kendaraan ke salah satu muridnya. Hari itu adalah jadwal mengajar di salah satu anak pejabat dan biasanya tanggal itu waktunya orang tuanya ngasih amplop untuk jasa mengajar dia. Setibanya di rumah muridnya, dia hanya ditemui pembantu sang pejabat yang mengatakan semua keluarga ke luar kota karena ada sesuatu yang sangat penting.
Dengan lemas, guru saya pulang dengan jalan kaki. Karena jika dia naik kendaraan, berarti dia tidak makan nanti sorenya, karena uang yang ada di saku cuma cukup untuk sekali makan. Saat berjalan pulang, dia bertemu dengan nenek tua yang kelaparan. Dia kasihan. Dengan mengucap bismillah dia memberikan uang terakhirnya untuk nenek tersebut. Dia berkeyakinan, Allah pasti akan menolong dia saat dia lapar nanti, karena saat ini yang paling membutuhkan adalah nenek tua tersebut.
Rupanya harapan guru saya langsung dikabulkan Allah. Baru beberapa langkah, dia menemukan uang di pinggir jalan yang cukup untuk dia makan selama satu bulan. Beberapa hari kemudian, pak pejabat menitip kabar pada kawannya untuk segera ke rumah mengambil honor mengajar ngaji. Pak pejabat memberikan 3 kali lipat honor ngaji guru saya karena dia baru mendapatkan rejeki. Bukan hanya itu, pak pejabat itu juga memberi referensi untuk mengajar ngaji di tempat temannya yang lain.
Dengan berlinang air mata, guru saya berucap itulah balasan sedekah yang diberikan oleh Allah pada umatnya yang benar-benar ikhlas. Dia mengingatkan pada kami sekelas untuk senantiasa bersedekah, karena bisa membersihkan harta dan selalu dekat denganNya. Hikmah dari kejadian ini adalah, dengan keiklasan dan keyakinan akan pertolonganNya, serta doa yang tiada henti, pasti rejeki akan mengalir seperti air dalam kehidupan kita. Terakhir saya dengar sekitar tahun 1996, guru agama saya tersebut sedang mencari tanah untuk mendirikan pondok pesantren.
Semoga guru saya tetap sehat walafiat dan selalu diberi rahmat dan hidayahNya. Saya tidak tahu di mana sekarang dia mengajar, sebab saat saya kekas 3 SMA dia pindah mengajar ke kota lain. |
| Ide Cemerlang dan Impian Posted: 18 Feb 2011 09:41 PM PST Apa modal usaha yang paling penting dari uang? Jawabnya tentu pada ide dan impian. Ide-ide cemerlang dan impian yang menggairahkan, merupakan tenaga super yang dapat mendorong pada tindakan untuk meraih kesuksesan.
Ide cemerlang tentu bisa menghasilkan uang. Bahkan dalam buku motivasi yang pernah saya baca, ada kisah nyata tentang bagaimana seorang pengusaha bisa menghasilkan uang dari sebuah proposal yang dipresentasikan pada perusahaan-perusahaan besar. Dia tidak mengeluarkan uang sepersen pun untuk memulai perusahaannya. Malah semuanya dibiayai oleh sponsor. Karena apa? Itu semua berawal dari ide-ide dia yang cemerlang.
Tapi perlu diingat, mempunyai ide dan impian saja tidak akan cukup tanpa disertai tindakan nyata. Ide anda akan tinggal kenangan jika tidak ada tindakan kongkret bagaimana mewujudkan ide dan impian tersebut menjadi kenyataan.
Sukses untuk anda….. |
| Jadilah Diri Sendiri dan Raihlah Kesuksesan di Bidang Itu Posted: 18 Feb 2011 09:40 PM PST Setiap kali saya bertemu dengan teman yang berprofesi sebagai karyawan, mereka selalu bilang kalau jadi pengusaha itu enak. Bisa bekerja semaunya, menentukan jam kerja sendiri, bebas bekerja tanpa di suruh-suruh, dan banyak kenikmatan dari kebebasan yang dapat kita rasakan sebagai pengusaha.
Saya tidak menampik hal ini. Sebagai pengusaha, memang saya bebas bekerja kapan pun saya mau bekerja. Saya tinggal suruh karyawan untuk mengerjakan semua pekerjaan saya. Saya punya banyak waktu luang tiap hari. Mau mandi atau ngantor jam 1 siang juga nggak ada yang memarahi.
Tapi apakah pernah dibayangkan bagaimana berat beban saya saat harus memutar otak untuk bisa membayar gaji karyawan dan beberapa tagihan perusahaan tiap bulan? Kepala seperti mau pecah melihat laporan keuangan yang tidak sesuai dengan target, atau banyaknya tagihan yang macet pada pelanggan? Tidak selamanya jadi pengusaha itu enak.
Yang paling enak adalah menjadi orang yang menikmati posisi anda sekarang. Jika anda merasa enak menjadi karyawan, jalani aja menjadi karyawan, tapi harus karyawan yang sukses tentunya. Bisa membawa pada kesuksesan perusahaan tempat anda bekerja. Jika anda menjadi seorang pengusaha, jadilah pengusaha yang sukses. Pengusaha yang bisa membuka peluang pekerjaan sebanyak-banyaknya.
Sukses untuk anda….. |
| Tips Bisnis: Pelajari Lawan Bicara Anda Posted: 18 Feb 2011 09:39 PM PST Ini sangat penting. Dalam hal apapun, apakah itu negosiasi, ceramah publik, atau bersosialisasi, pelajari lawan bicara anda. Tidak peduli cuma dengan satu orang atau ribuan orang anda berhadapan. Ketahui apa yang diinginkannya, sehingga anda dapat menjalin hubungan yang lebih baik.
Sehebat apapun anda, atau sebrilian apa pun ide bisnis anda, pasti akan gagal mendapatkan dukungan jika dalam presentasi anda melupakan satu hal ini. Ciptakan dulu kesamaan tujuan anda dengan tujuan lawan bicara anda. Raih perhatian mereka. Setelah timbul kesamaan dan lawan bicara anda tertarik, kendali ada pada anda.
Sukses untuk anda….. |
| Tips Bisnis: Hadirkan Aura Kesuksesan untuk Diri Anda Posted: 18 Feb 2011 09:38 PM PST Tidak jauh berbeda dengan anak remaja. Jika pergaulan mereka dengan anak-anak berandal, kemungkinan besar juga akan ikut menjadi berandal. Tapi jika pergaulan mereka dengan anak-anak baik, kemungkinan besar juga akan ikut baik. Seorang pebisnis, jika bergaul dengan pecundang di bidang bisnis, pasti akan berpengaruh buruk pada semangat bisnisnya. Yang saya maksud pecundang di sini adalah seorang yang tidak mempunyai semangat untuk berjuang mencapai kesuksesan.
Terlibatlah pada organisasi-organisasi bisnis yang berhubungan dengan usaha anda. Berkumpullah dengan orang-orang yang mempunyai semangat juang dan kebersamaan untuk meraih kesuksesan. Hadirkan aura kesuksesan yang membara saat anda berkumpul dengan perkumpulan itu nantinya.
Cari informasi sebanyak-banyaknya tentang perkumpulan bisnis yang akan anda masuki. Tanyalah anggota yang sudah aktif, apa manfaatnya ikut perkumpulan mereka. Setelah anda telaah organisasi tersebut bisa mendatangkan aura kesuksesan dan bermanfaat bagi bisnis anda ke depan, tidak ada salahnya anda bergabung.
Bagaimana jika belum ada organisasi seperti ini di kota anda? Tidak ada salahnya anda mendirikan bersama orang-orang yang mempunyai semangat juang seperti anda.
Sukses untuk anda….. |
| Cari Terus Tantangan, Jangan Puas Hasil Biasa-biasa Saja Posted: 18 Feb 2011 09:37 PM PST Untuk meraih kesuksesan secara maksimal, janganlah anda puas dengan hal yang biasa-biasa saja. carilah tantangan. Banyak cara yang bisa anda lakukan.
Pertama, Pelajari dan ketahui suatu resiko atau situasi yang membuat orang lain mundur. Cari penyebabnya kenapa mereka mundur, kemudian telaah apakah alasan mundur mereka masih berlaku saat ini. Terkadang akibat perubahan kondisi, perkembangan baru, atau karena talenta unik anda, transaksi yang dulu tidak pernah disentuh orang akan berbalik dicari orang.
Kedua, pelajari dan ketahui seberapa besar resiko yang akan anda ambil. Tentukan dengan jelas berapa besar yang anda pertaruhkan dan keuntungan yang ingin anda dapatkan. Kemudian pertimbangkan apakah sesuai imbalan yang akan anda dapatkan.
Ketiga, cari jalan aman untuk mengurangi segala resiko. Memperhatikan segala hal sampai tingkat terkecil sekalipun. Jika anda mempunyai kekurangan dalam satu hal tidak ada salahnya menarik mitra atau rekanan.
Sukses untuk anda….. |










 Yang membuat sedikit repot adalah ketika kita ingin membuka postingan yang jauh lebih lama. Dengan kondisi seperti itu, kita harus membuka satu persatu halaman-halaman
Yang membuat sedikit repot adalah ketika kita ingin membuka postingan yang jauh lebih lama. Dengan kondisi seperti itu, kita harus membuka satu persatu halaman-halaman 



























 Previous Article
Previous Article